・Instagramのフォロワーを増やしたい方
Instagramのフィードをブログやウェブサイトに掲載する簡単な方法を紹介します。
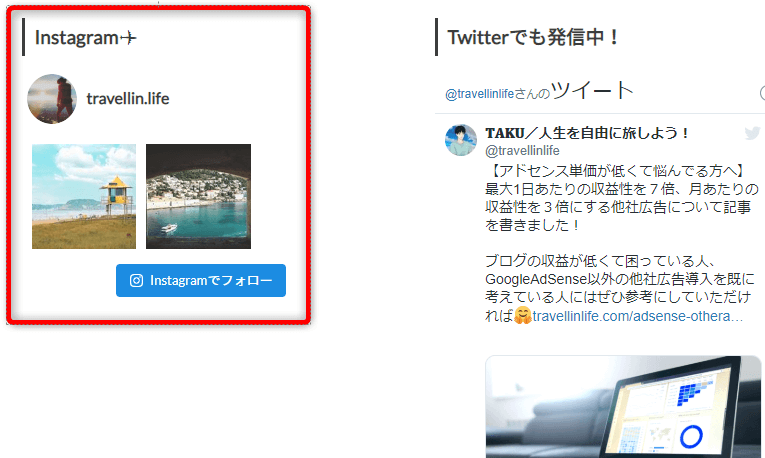
よくサイドバーやページ下部に表示されている、こういうやつですね。

実はWordPressのプラグインを使うことで、Instagramのフィードは簡単に埋め込むことができます!
もくじ
Instagramフィードを埋め込むWordPressプラグイン

今回ご紹介するのは、
「Smash Balloon Social Photo Feed」
というWordPressのプラグインです。
2020年7月現在では日本語に対応していませんが、クリック&クリックで操作できるので特に不便は感じません。
WordPressユーザーによる有効インストール数は100万回以上、口コミによるレビューは★5つと、信頼のおけるプラグインとして安心して使うことができます。。
プラグイン”Smash Balloon Social Photo Feed”の設定方法
プラグインを使えばInstagramのフィードを埋め込むのは超簡単です!
手順としてはたった4ステップ。
では早速設定していきましょう!
“Smash Balloon Social Photo Feed”をインストール&有効化

まずWordPressのプラグインメニューから「Smash Balloon Social Photo Feed」を検索してインストールします。
インストールしたらすぐに有効化してOKです。

すると左画像のように、WordPressのサイドメニューに「Instagram Feed」という項目が現れるのでこれをクリックします。
プラグインとInstagramアカウントを連携
次にプラグインとInstagramのアカウントを連携させます。
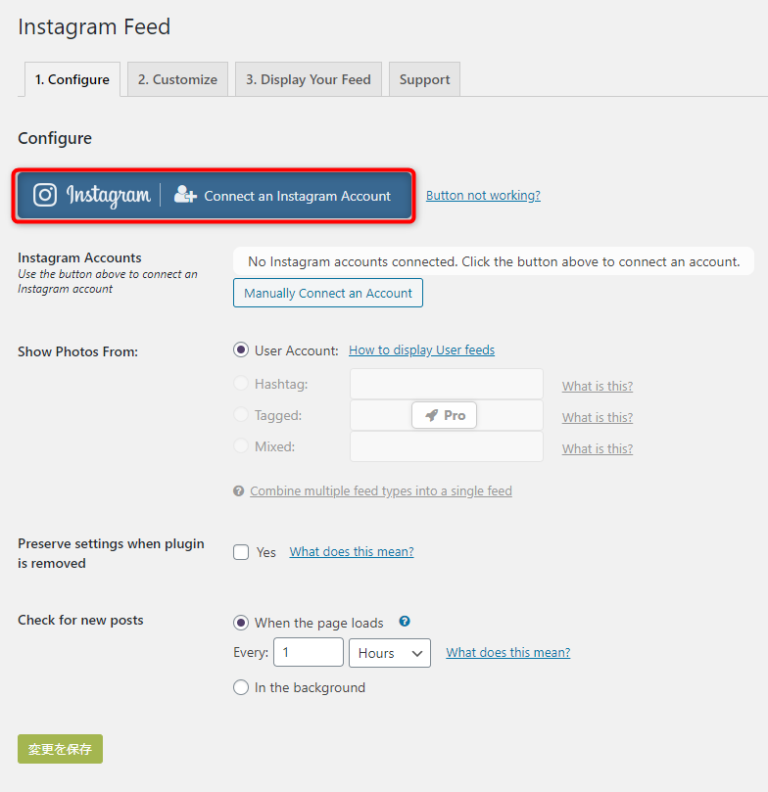
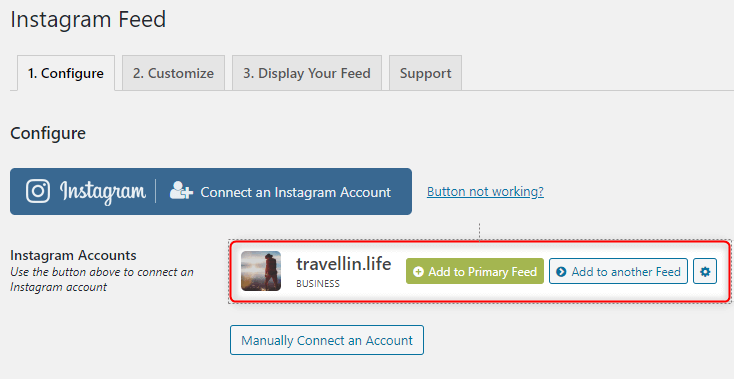
まず「Configure」のタブ内にある「Connect an Instagram Account」をクリックします。

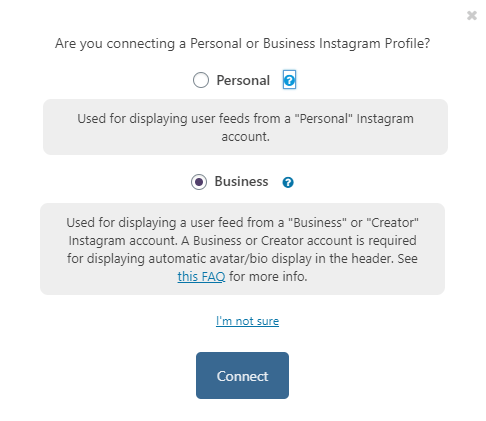
すると、連携するアカウントの種類を選ぶ画面になりますので、連携させていInstagramのアカウント種別に合わせて「Personal」か「Business」を選びます。
「Business」にはInstagramのビジネスアカウントに加えて、クリエイターアカウントも含まれるので注意してください。

プラグインの設定には、Instagramを連携させているFacebookアカウントでのログインが必要になります。
事前にInstagramとFacebookの連携を済ませておきましょう!
表示されたアカウントで問題なければ「ログイン」で進みます。

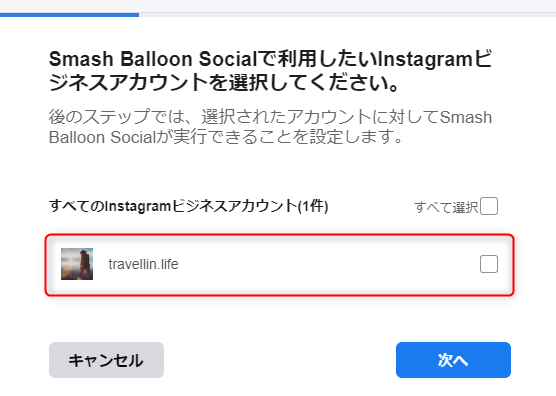
続いて、連携させたいInstagramのアカウントを選びます。

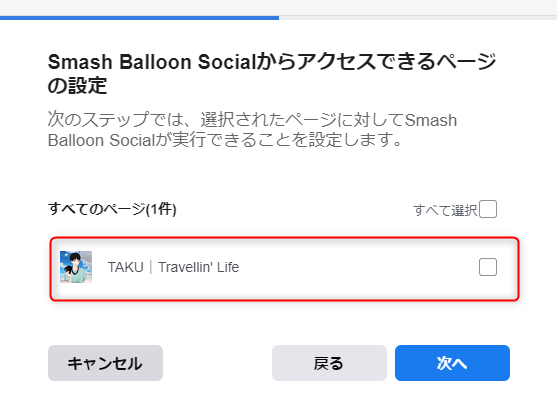
そして、Facebookの該当ページを選択します。

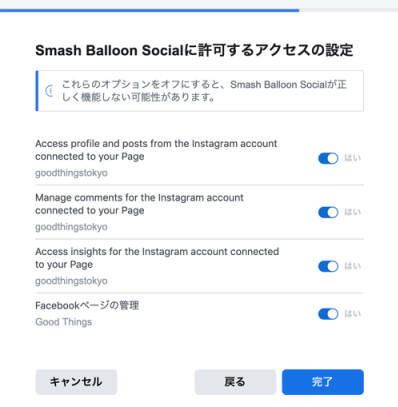
次に表示されるアクセスの設定は、基本的に全て「はい」で問題ないです。

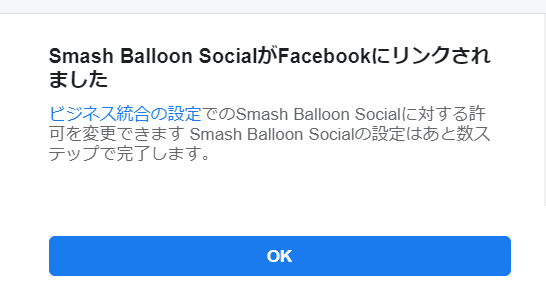
全ての設定が正しく完了すると下の画面が出るのでOKで進みます。

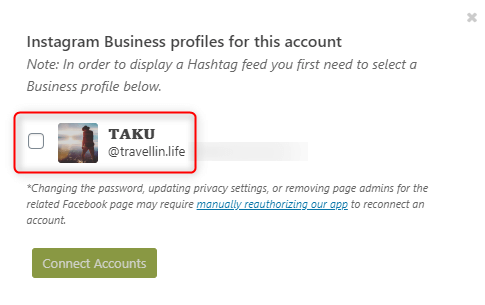
WordPressプラグインと連携されるInstagramアカウントが表示されるので、問題なければチェックを入れて「Connect Account」をクリック。

プラグインの設定画面に、連携されたInstagramアカウントが表示されていれば、プラグインとアカウントの連携作業は完了です!

“Smash Balloon Social Photo Feed”の設定
プラグインとアカウントの連携が済んだら、ページに埋め込むフィードのデザインやレイアウトを設定していきます。
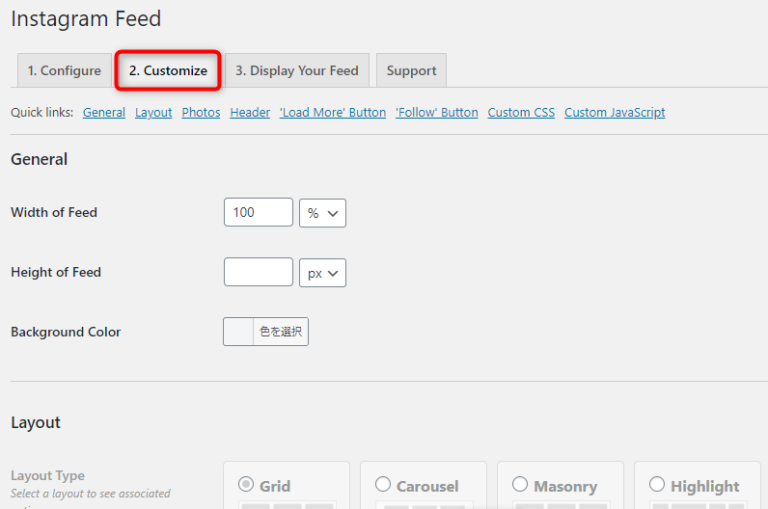
設定は左から2番目のタブ「2. Customize」で行います。

以下では主要な項目の設定方法を解説します。
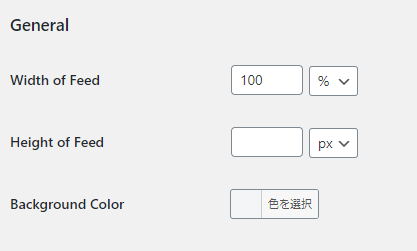
一般設定(General)
サイト上で表示させるInstagramフィードの幅(Width)や高さ(Height)、背景色(Background color)が変更できます。
最初はデフォルトのままでOKです。

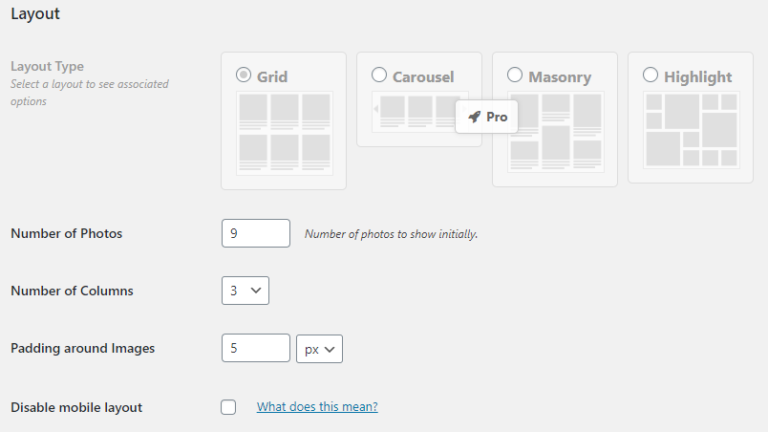
レイアウト(Layout)
Instagramのフィードに表示させる写真の総枚数(Number of Photos)と、横何列で表示させるか(Number of Columns)を自由に設定することができます。
基本的に、写真の総枚数は横列の倍数にした方が見栄えが良いですね。

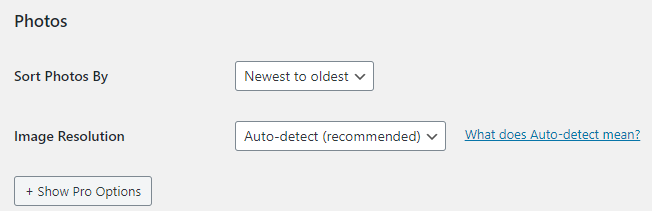
写真表示(Photos)
写真の並び順や表示解像度の設定ができます。
基本的にそのままでOKです。

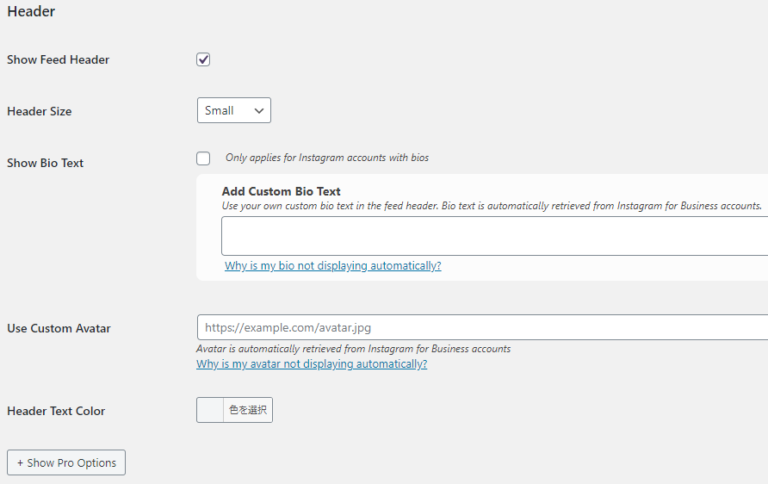
ヘッダー(Header)
Instagramのフィード最上部に表示されるヘッダー部分の大きさ(Header Size)や、アイコン画像やプロフィール文の表示設定ができます。
Instagramで設定しているプロフィール文を表示させたくない場合「Show Bio Text」のチェックを外しておきましょう。

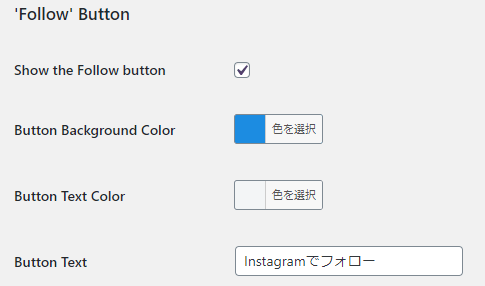
フォローボタン(’Follow’ Button)
フィードの最下部に表示されるフォローボタンの表示設定ができます。
基本は初期設定のままでOKですが、ボタンに表示するテキスト(Button Text)はわかりやすい日本語に変更するのがおすすめです。

設定が終わったら忘れず「保存」
プラグインの設定中や設定後には、忘れず「変更を保存」をクリックしましょう。

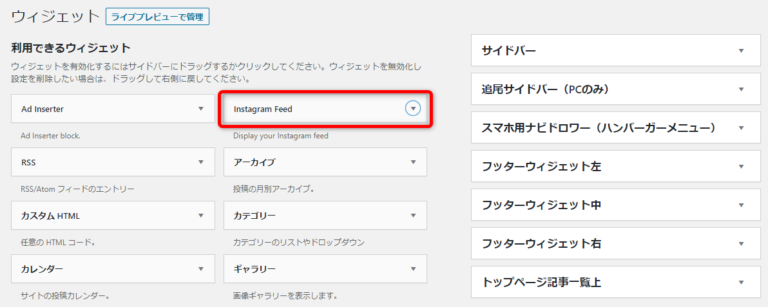
ショートコードをウィジェットに設定
あとはWordPressのウィジェットメニューで「Instagram Feed」をウィジェットエリアに配置するだけです。
思った通りに表示されているかを確認して、必要に応じて設定を変えるのが良いでしょう。

まとめ
WordPressプラグインでInstagramのフィードをブログやサイトに埋め込む簡単な方法を紹介しました!
フィードを設置してSNSとウェブページを相互につなぐことで、集客効果の向上が期待されます。
集客チャンネルを広げることだけでなく、チャンネルを連携運用させていくことが重要ですね。
 TAKU
TAKU
僕が新卒で創業100年の超安定企業に入社した時、スキルも才能もない自分の生きる道はサラリーマン一択。どこかそう諦めていました。
でも…そんな会社に縛られた鬱々とした日々で一生を終えるなんて絶対嫌だ!
そう思って副業で始めたブログで人生が変わりました。
そして今では生き方の選択肢が増え、毎日に旅するような自由を感じながら、人生を心から楽しむことができています。
では、僕がどうやってここまでたどり着いたのか...
興味がある方はよかったら僕のプロフィールをご覧ください!
プロフィールはこちらからどうぞ☞︎TAKUのPROFILE