Googleマップをブログやホームページに埋め込む方法を図解で紹介します。
無料で場所や最短ルートを検索できる、Googleマップは無料でwebページに埋め込むことができます。
お店や観光地といった場所に関するwebページ等の場合、Googleマップを埋め込むことで読者からみた記事の有用性の向上も期待できます。
Googleストリートビューの埋め込み方法については別記事で紹介していますので、ぜひご覧ください!
 Googleストリートビューをブログに埋め込む方法【簡単図解】
Googleストリートビューをブログに埋め込む方法【簡単図解】
もくじ
Googleマップやルート検索を埋め込む方法
Googleマップを埋め込む手順がこちら。
この手順にしたがって、それぞれのステップを図解で解説していきます。
意外にステップが多くて難しそうだなぁと思われるかもしれませんが、慣れてしまえば30秒もあればできてしまうほど簡単な作業です。
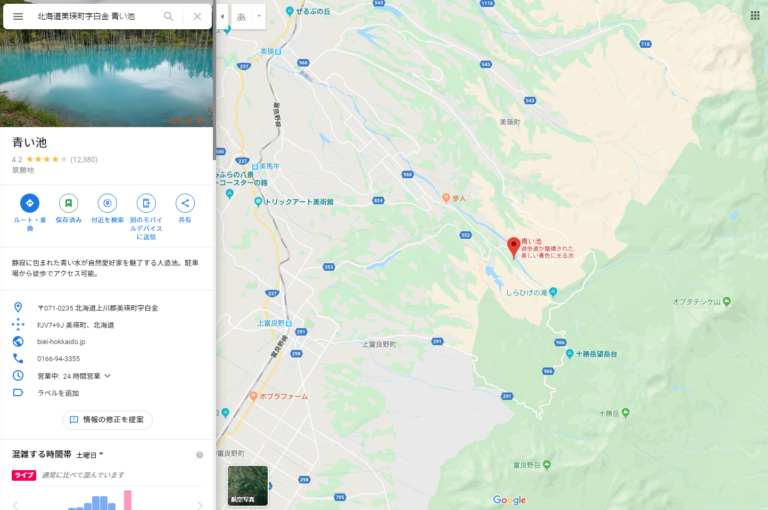
<1> Googleマップで場所を検索
まずはGoogleマップを開いて、埋め込みたい場所や施設を検索します。
今回の例では北海道美瑛町の絶景「青い池」を指定しました。
地図上に赤いピンが立っていることを確認します。

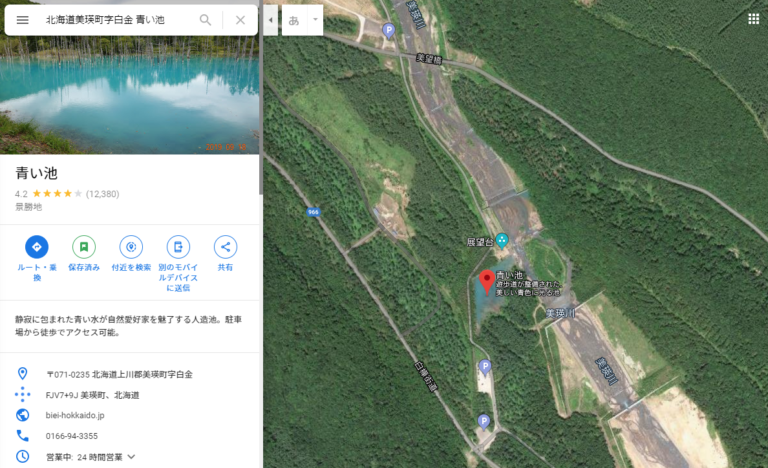
<2> 地図の縮尺や表示方法を調整(拡大や航空写真)
次に埋め込む地図に表示させたい見え方になるように、地図の縮尺や表示方法を調整していきます。
今回は、地図を拡大して「青い池」の周辺情報がわかるように調整しました。

Googleマップでは地図表示だけでなく、航空写真も埋め込むことができます。

航空写真を埋め込む場合には、通常の地図モードで左下に表示されている「航空写真」をクリックします。

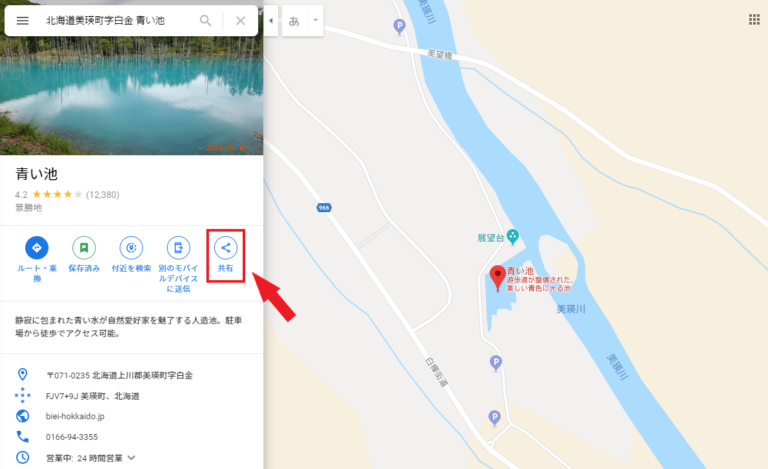
<3> Googleマップの共有・埋め込み設定を開く
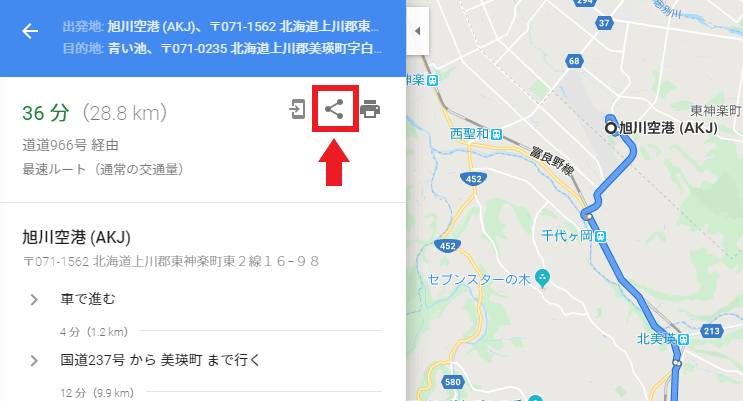
地図の表示を調整したら「共有」のアイコンをクリックします。

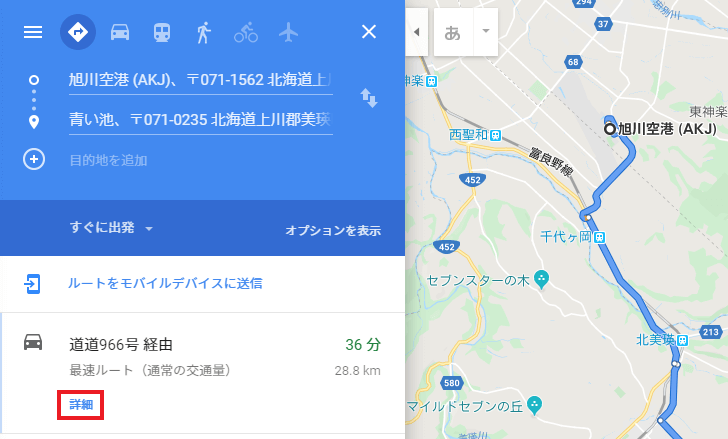
ちなみに、経路検索(ルート検索)の結果画面を埋め込みたい場合には、まず経路の検索結果に表示されている「詳細」をクリックします。

そうすると、経路の詳細が表示されるので、通常の地図画面と同じ「共有のアイコン 」 をクリックしてください。

<4> Googleマップの埋め込みサイズを選択
ここでGoogleマップの埋め込みサイズの設定をします。
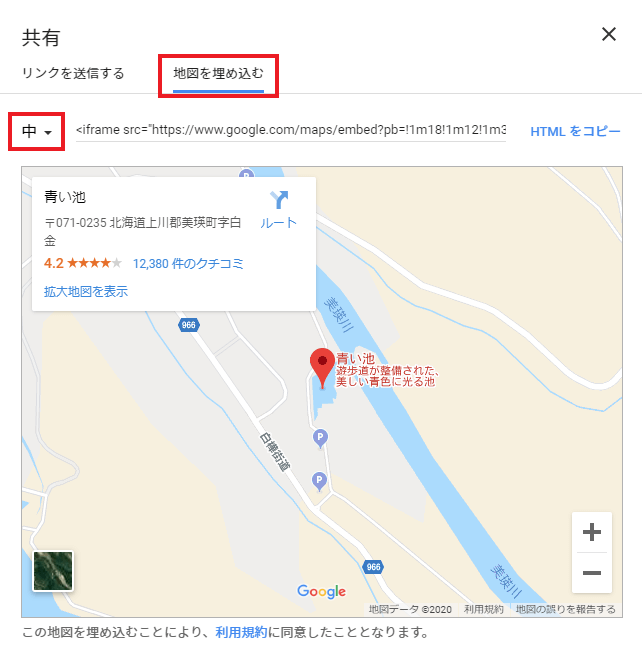
まず上部に表示されている「地図を埋め込む」というタブをクリック。
するとこのような画面になるので、左に表示されたドロップダウンリストから埋め込みサイズを選択します。

埋め込みサイズは小・中・大の3種類がデフォルトで用意されていますが、「カスタムサイズ」で任意の大きさに調整することもできます。
小・中・大の画像サイズについては、下記にサンプルを載せているので参考にしてみてください。
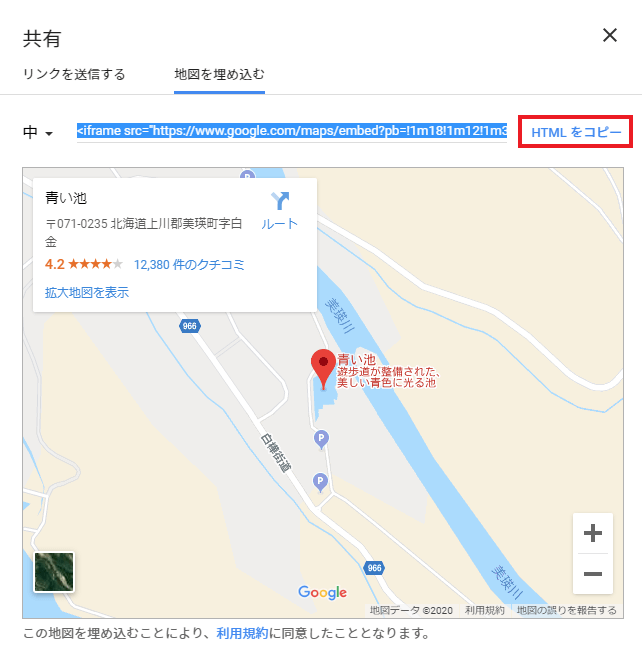
<5> HTMLタグをコピー&ブログやホームページに貼り付け
あとは右側に表示されている「HTMLをコピー」をクリックして、HTMLタグを取得したあとブログやホームページに「Ctrl+V」などで貼り付けるだけ。

WordPressを使っている場合、エディター(投稿編集画面)で「カスタムHTML」のブロックを選んで貼り付けるのが良いと思います。
Googleマップの埋め込みサンプル
Googleマップを埋め込むサイトのデザインがレスポンシブ対応になっている場合、大きなサイズを選んでも横幅は画面からはみ出すことなく表示されることが多いです。
ただ、縦幅はGoogleマップの埋め込み設定で指定したサイズで表示されます。
スマホで閲覧した場合に画面が地図で占領されてしまいページがスクロールしづらくなってしまう可能性があるので注意しましょう。
サイズ小:横400pixel×縦300pixel
サイズ中:横600pixel×縦450pixel
サイズ大:横800pixel×縦600pixel
まとめ|Googleマップの埋め込み方法
Googleマップの埋め込みは一度覚えてしまえばとても簡単です。
簡単なわりにwebページの有用性を高めるコンテンツになるので、積極的に活用していきたいですね。
 TAKU
TAKU
僕が新卒で創業100年の超安定企業に入社した時、スキルも才能もない自分の生きる道はサラリーマン一択。どこかそう諦めていました。
でも…そんな会社に縛られた鬱々とした日々で一生を終えるなんて絶対嫌だ!
そう思って副業で始めたブログで人生が変わりました。
そして今では生き方の選択肢が増え、毎日に旅するような自由を感じながら、人生を心から楽しむことができています。
では、僕がどうやってここまでたどり着いたのか...
興味がある方はよかったら僕のプロフィールをご覧ください!
プロフィールはこちらからどうぞ☞︎TAKUのPROFILE




への行き方!ボートの値段や見頃時期など【タイ】-160x160.png)