Googleストリートビューをブログやホームページに埋め込む方法を図解で紹介します。
ストリートビューはGoogleマップと同様に簡単に埋め込むことができるんです。
ストリートビューはページに掲載することで、より臨場感のある情報を伝えることができるメリットがあります。
Googleマップの埋め込み方法については別記事で紹介していますので、ぜひご覧ください!
 Googleマップやルート検索をブログ記事に埋め込む方法【簡単図解】
Googleマップやルート検索をブログ記事に埋め込む方法【簡単図解】
もくじ
Googleストリートビューを埋め込む方法
Googleストリートビューを埋め込むのは実はとても簡単です。
ブログやホームページに埋め込むまでの手順がこちら。
いちど慣れれば、STEP1~STEP6まで30秒もあればできてしまいます。
<1> Googleマップで場所を検索
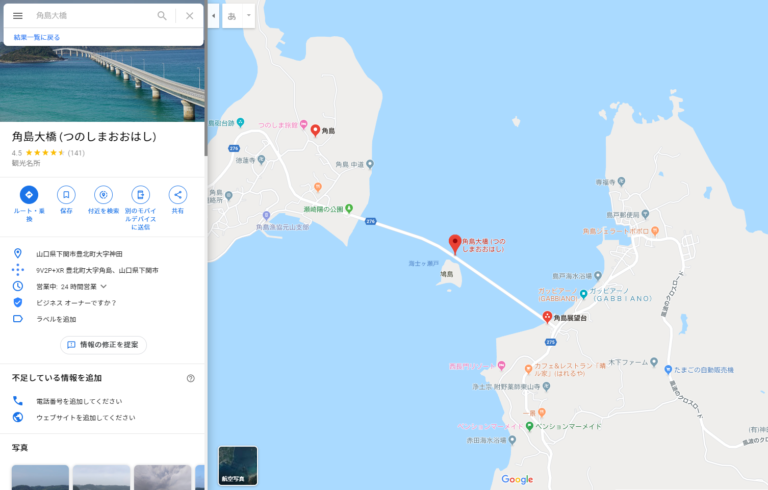
まずはGoogleマップを開いて、Googleストリートビューで埋め込みたい場所を検索します。
キーワードで検索せずに、地図をマウスなどで動かして目的の場所を表示させてもOKです。

<2> ストリートビューを表示
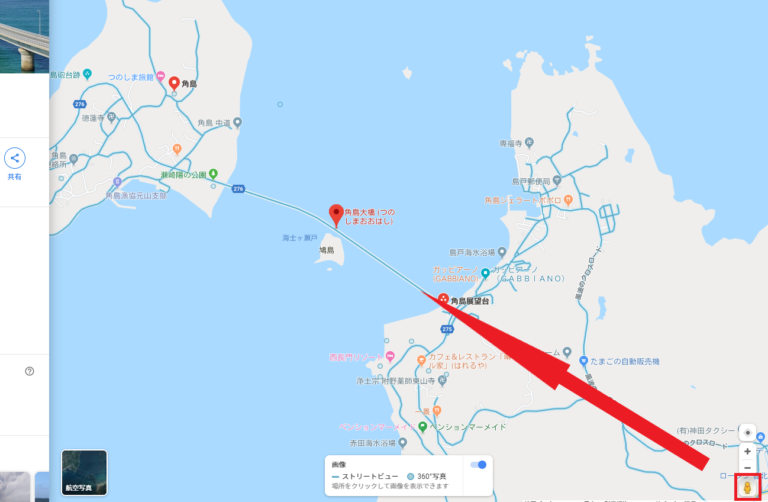
目的の場所を表示したら、右下にあるオレンジ色の人型アイコンをクリックしながら地図上にドラッグ&ドロップします。
ストリートビューは青い線、360°写真は青い点として地図上に表示され、どちらもブログやホームページに埋め込むことが可能です。

<3> ストリートビューの見え方を調整
ストリートビューが表示されたら、角度や拡大率など見え方を調整します。
画面の右下に表示される方位磁石のアイコンなどを使っても良いですし、マウス操作で表示させたい見え方に調整してもOKです。
この後の埋め込み設定画面で調整しても、埋め込み画像には反映されないので忘れず設定しておきましょう。

<4> ストリートビュー埋め込み設定を開く
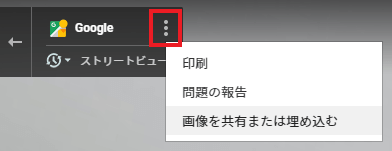
ストリートビューの表示画面では、左上に⁝という点が縦に3つ並んだアイコンが見つかります。
ここをクリックして「画像を共有または埋め込む」を選択し、埋め込み設定画面を開きます。

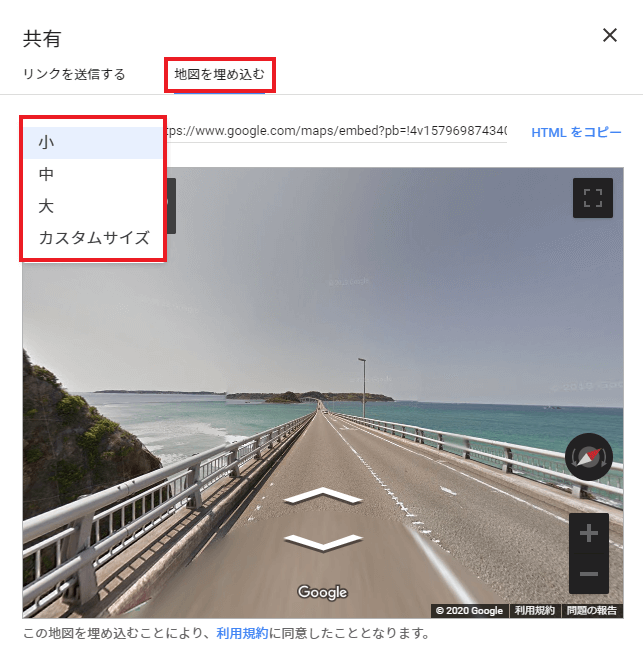
<5> ストリートビュー画像サイズを選択
するとこのような画面が現れるので、まず「地図を埋め込む」のタブを選択します。
そして、表示したいストリートビューの画像サイズを選択します。
画像サイズは小・中・大の3種類がデフォルトで用意されていますが、「カスタムサイズ」で任意の大きさに調整することもできます。
小・中・大の画像サイズについては、下記でサンプルを載せているので参考にしてみてください。

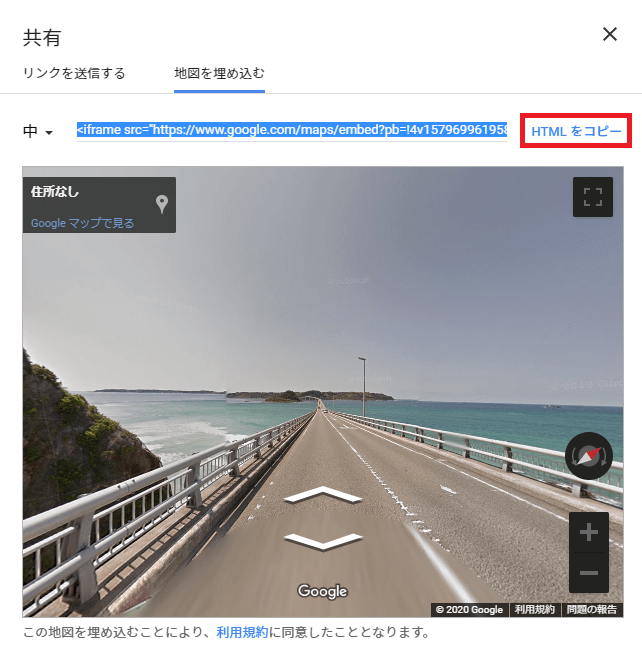
<6> HTMLタグをコピー&ブログやホームページに貼り付け
あとは右側に表示されている「HTMLをコピー」をクリックして、HTMLタグを取得したあとブログやホームページに貼り付けるだけ。
WordPressを使っている場合、エディターで「カスタムHTML」のブロックを選んで貼り付けるのが良いと思います。

Googleストリートビューの埋め込みサンプル
サイズ小:横400pixel×縦300pixel
サイズ中:横600pixel×縦450pixel
サイズ大:横800pixel×縦600pixel
まとめ|Googleストリートビューの埋め込み方法
Googleストリートビューは場所や施設の情報をリアルに伝えることができるツールとして有効です。
この記事ではGoogleストリートビューのサンプルとして山口県の絶景スポット「角島大橋」を取り上げましたが、言葉や文章では伝わりきらない解放感がストリートビューなら一瞬で伝わりますよね。
ブログやホームページの質を高めるためにも、ぜひ有効活用していきましょう!
 TAKU
TAKU
僕が新卒で創業100年の超安定企業に入社した時、スキルも才能もない自分の生きる道はサラリーマン一択。どこかそう諦めていました。
でも…そんな会社に縛られた鬱々とした日々で一生を終えるなんて絶対嫌だ!
そう思って副業で始めたブログで人生が変わりました。
そして今では生き方の選択肢が増え、毎日に旅するような自由を感じながら、人生を心から楽しむことができています。
では、僕がどうやってここまでたどり着いたのか...
興味がある方はよかったら僕のプロフィールをご覧ください!
プロフィールはこちらからどうぞ☞︎TAKUのPROFILE